筆記在 VS Code中,如何快速的尋找特定的程式碼
1. 使用内置的搜索功能
全局搜尋
快速鍵:Ctrl + Shift + F / Cmd + Shift + F

當前文件内搜尋
快速鍵:Ctrl + F / Cmd + F
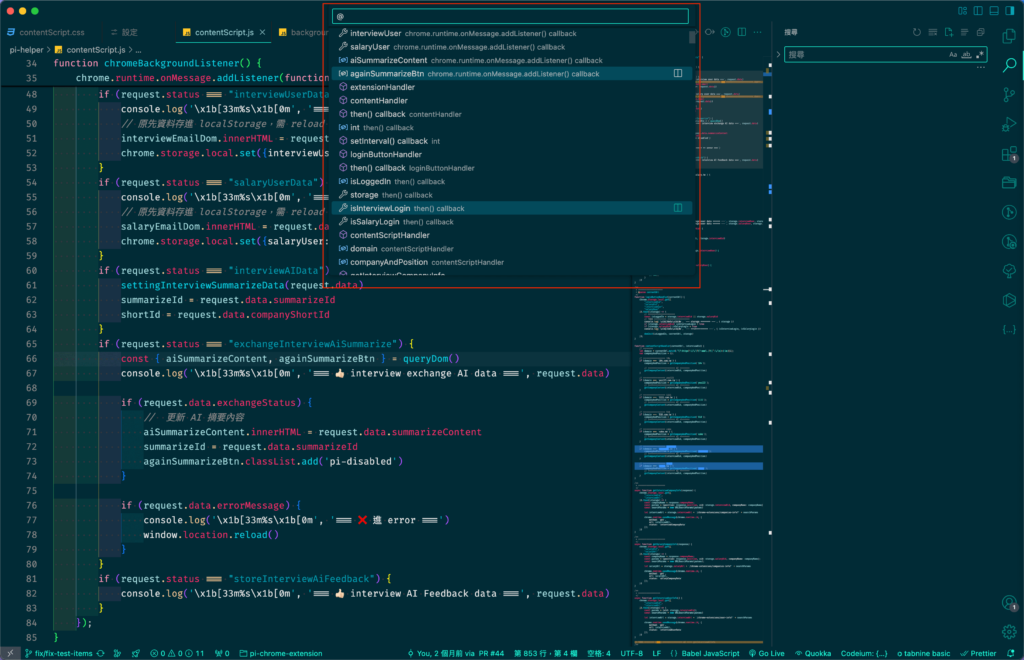
快速查找當前文件内的函數、類或變量(Go to Symbol in File)
當前文件内搜尋
快速鍵:Ctrl + Shift + O / Cmd + Shift + O,然後輸入要搜尋的名稱
全局搜尋
快速鍵:Ctrl + T / Cmd + T,再輸入 @ ,然後輸入要搜尋的名稱

使用 Minimap
在設定中開啟顯示 Minimap,在要 highlight 的程式碼中加入 MARK ,Minimap 會將有 MARK 的地方明顯的標記出來
/*
* MARK: xxxx
*/



使用 breadcrumbs 尋找
