4 Sencha Animator

Sencha Animator是一個桌面應用程序,它使用戶能創建CSS3動畫的觸摸屏移動設備和WebKit的瀏覽器。可以幫助用戶創建動畫的文字,圖像,按鈕的設計與梯度和嵌入分析功能。
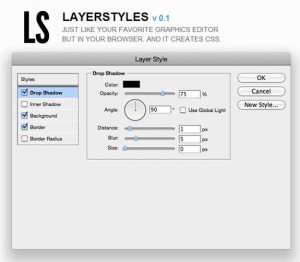
5 LayerStyles

這是一個HTML5應用程序的以直觀的方式創建CSS3。它具有取色器,它可以讓你選擇你正在處理的元素的任何顏色,它有利於在該頁面用戶拖放圖像使用它們作為背景或挑選自己的顏色。
6 Skelton

7 Extract

8 Magic

13 PrefixmyCSS

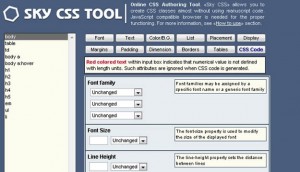
15 Sky CSS Tool

17 Markdown.css

20 StyleStats

容易地收集任何網站上使用的CSS樣式數據。只需輸入一個URL(您也可以上傳文件或直接輸入CSS)和StyleStats會分析事情,比如字體大小,普遍選擇,獨特的色彩,等等。
本文轉載自 CodeGeeks