- 安裝 next
- 建立單獨頁面的自訂頁面
- 新增 tailwind 及 google 字型
- 首頁電影列表
- 新增電影列表樣式
- 建立電影詳細頁
- 建立預加載的內容
- 設定下次載入頁面時是否需重新取得資料
安裝 next
npx create-next-app@latest
建立單獨頁面的自訂頁面
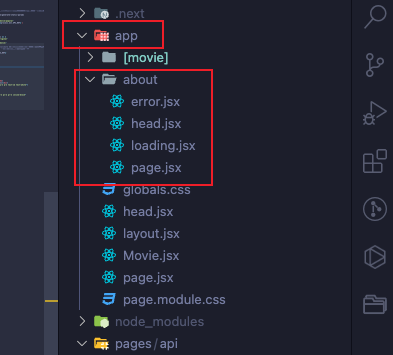
app 資料夾下的新增的資料夾名稱,表示各路徑會顯示的頁面,頁面內容顯示在 page.jsx (此例為路徑是 /about)
about 資料夾下的 error.jsx 為 pages.jsx 出錯時會自動顯示 error.jsx 的內容,head.jsx 為 about 頁客製的 head 內容,loading.jsx 則為載入內容前顯示的 loading 頁面

新增 tailwind 及 google 字型
安裝 tailwind
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
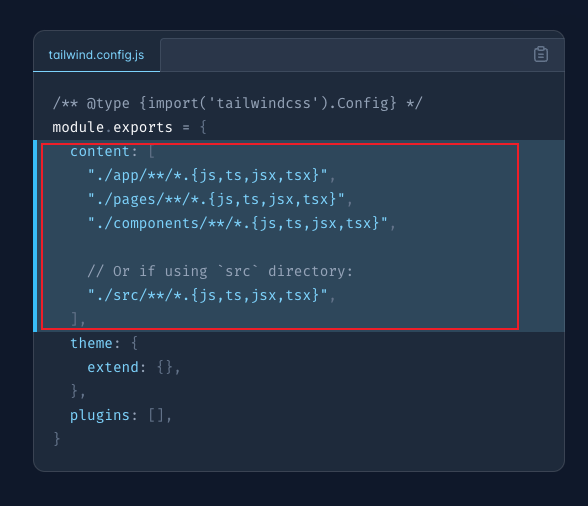
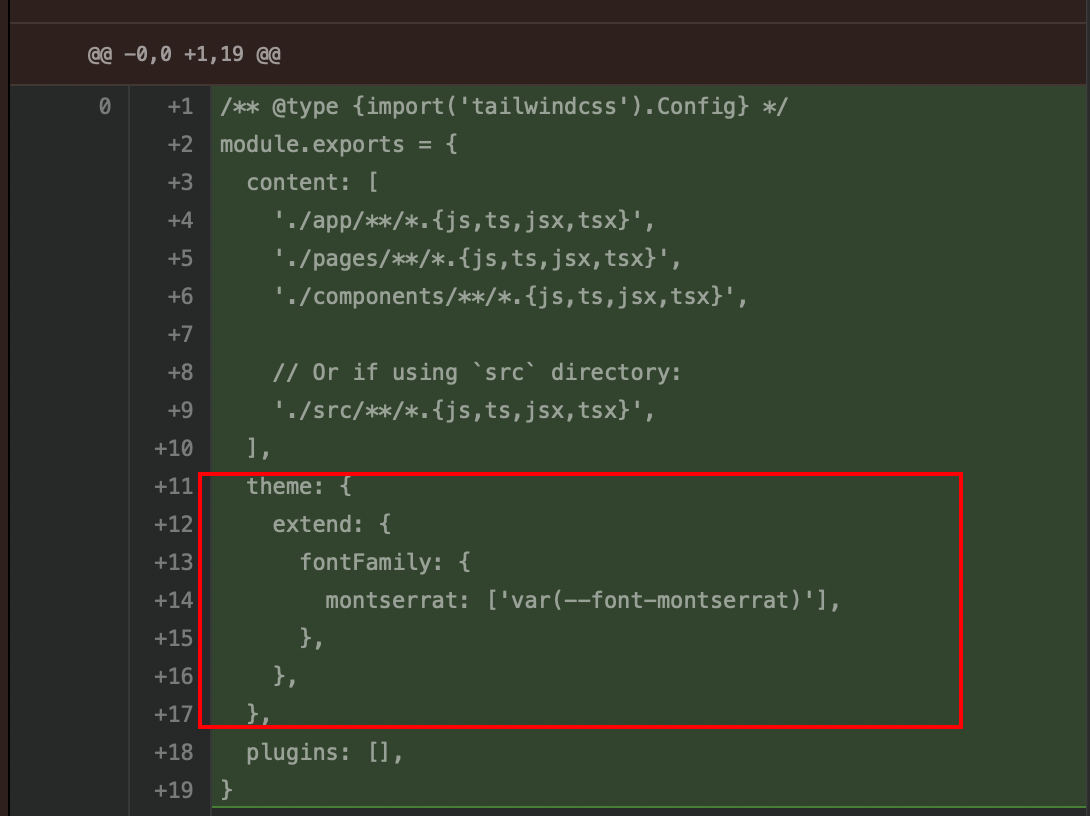
修改 tailwind.confing.js

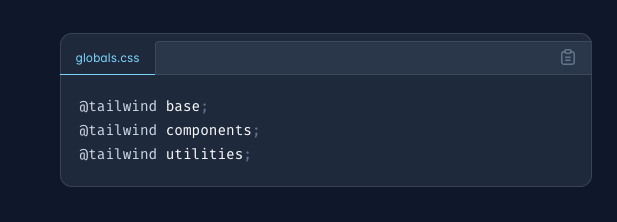
修改 globales.css

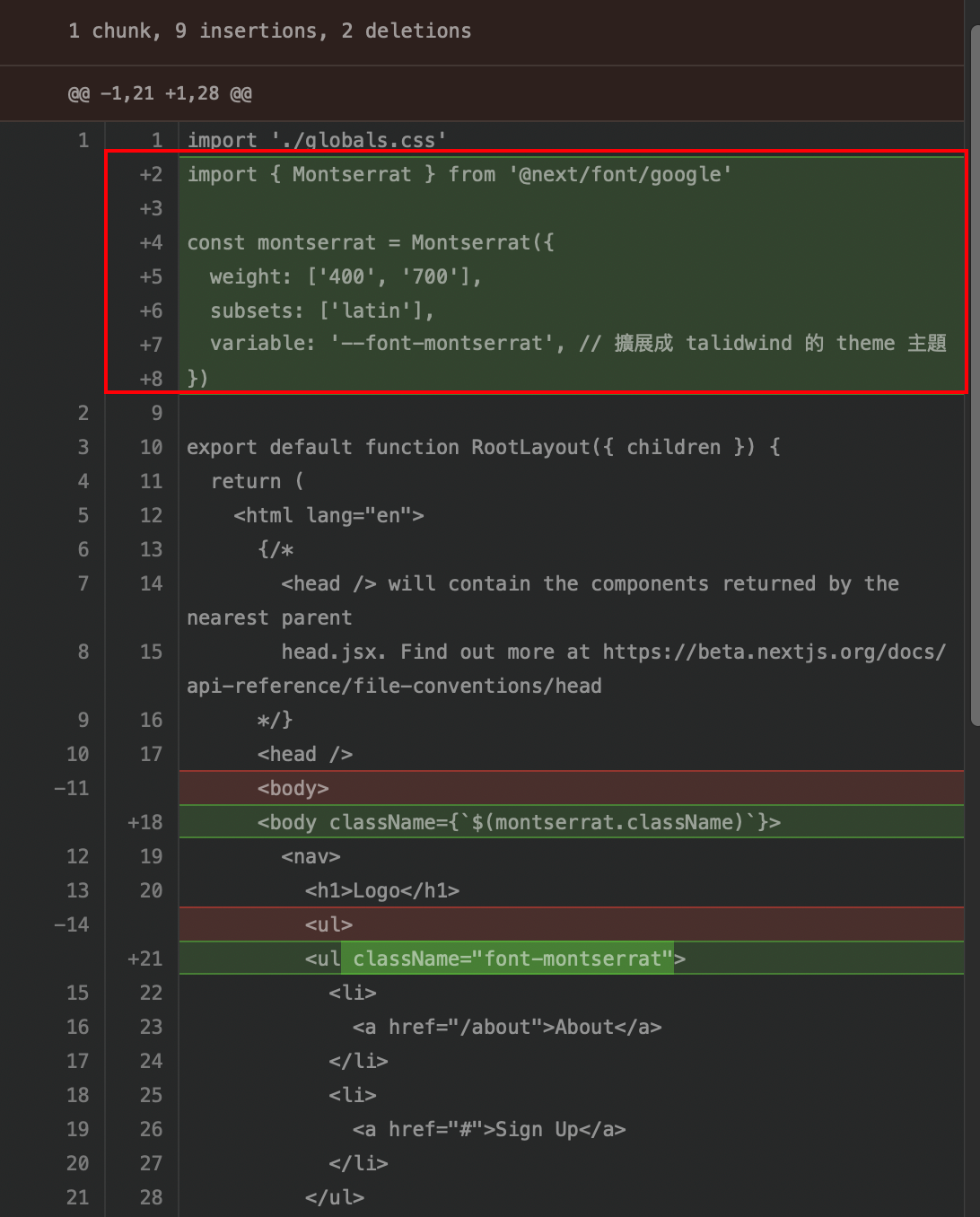
在 layout.jsx 全局使用 google 字型

修改 tailwind.config.js theme 主題

首頁電影列表
- 新增 .env.local ,存入 api_key
- fetch api 電影資料
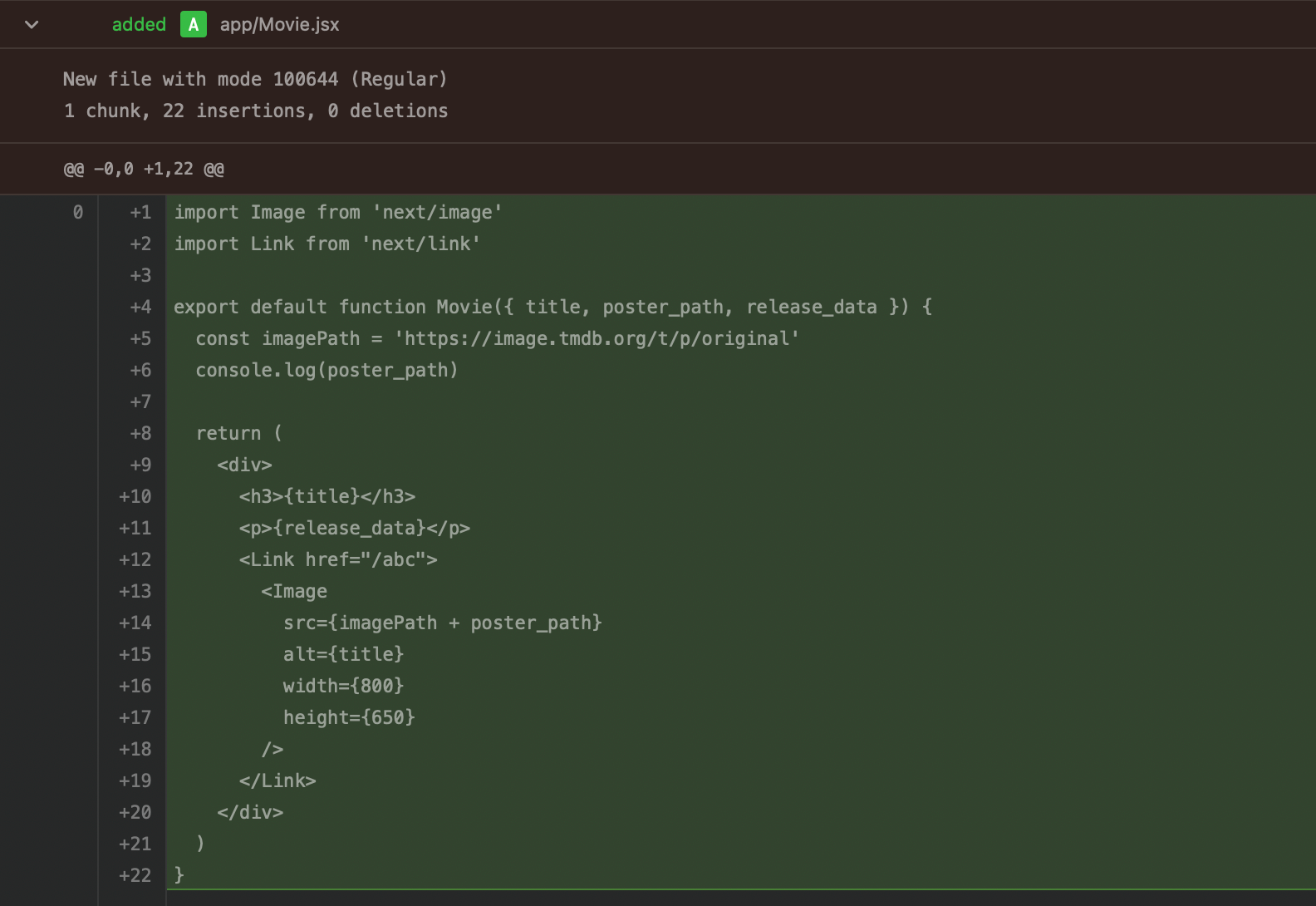
- 建立單一的 component
- 修正 Image 元件的 next.config.js 設定
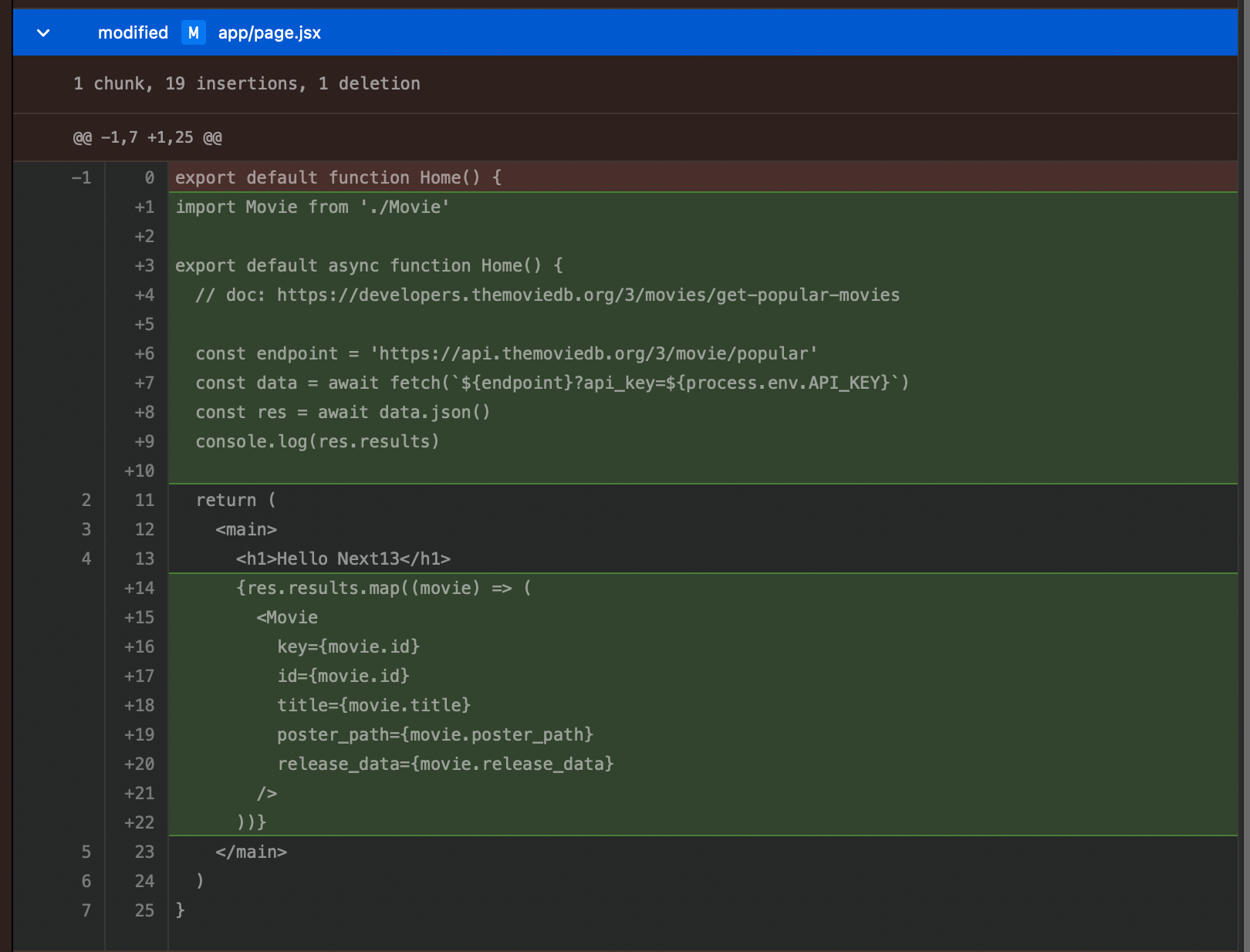
在首頁 fetch 需要的資料

建立一個 Movie 元件,fetch 回來的資料由 map 渲染 Movie 元件

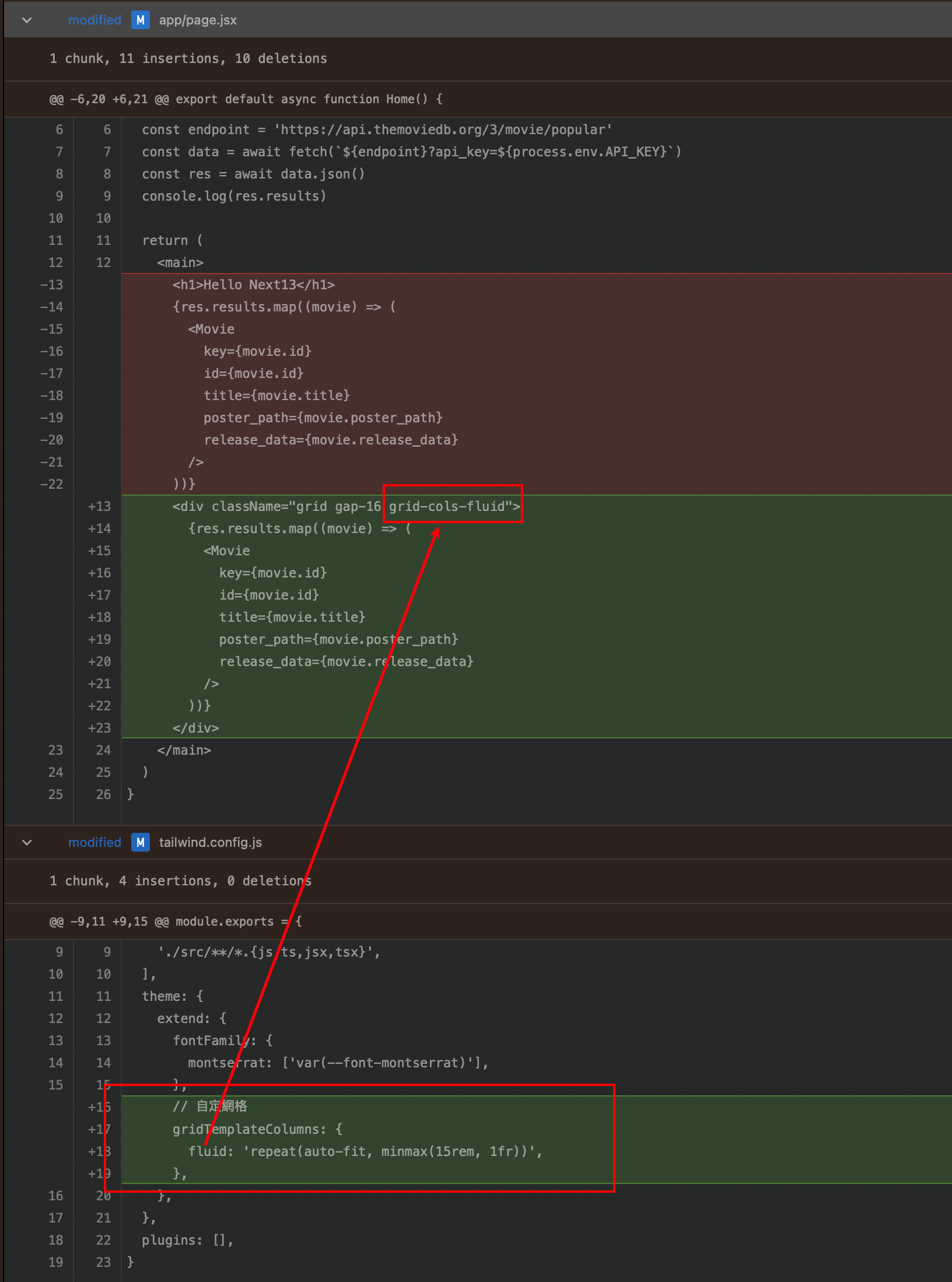
新增電影列表樣式,tailwind.config.js 新增自訂的網格樣式

建立電影詳細頁
- 建立電影詳細頁資料夾 [movie]
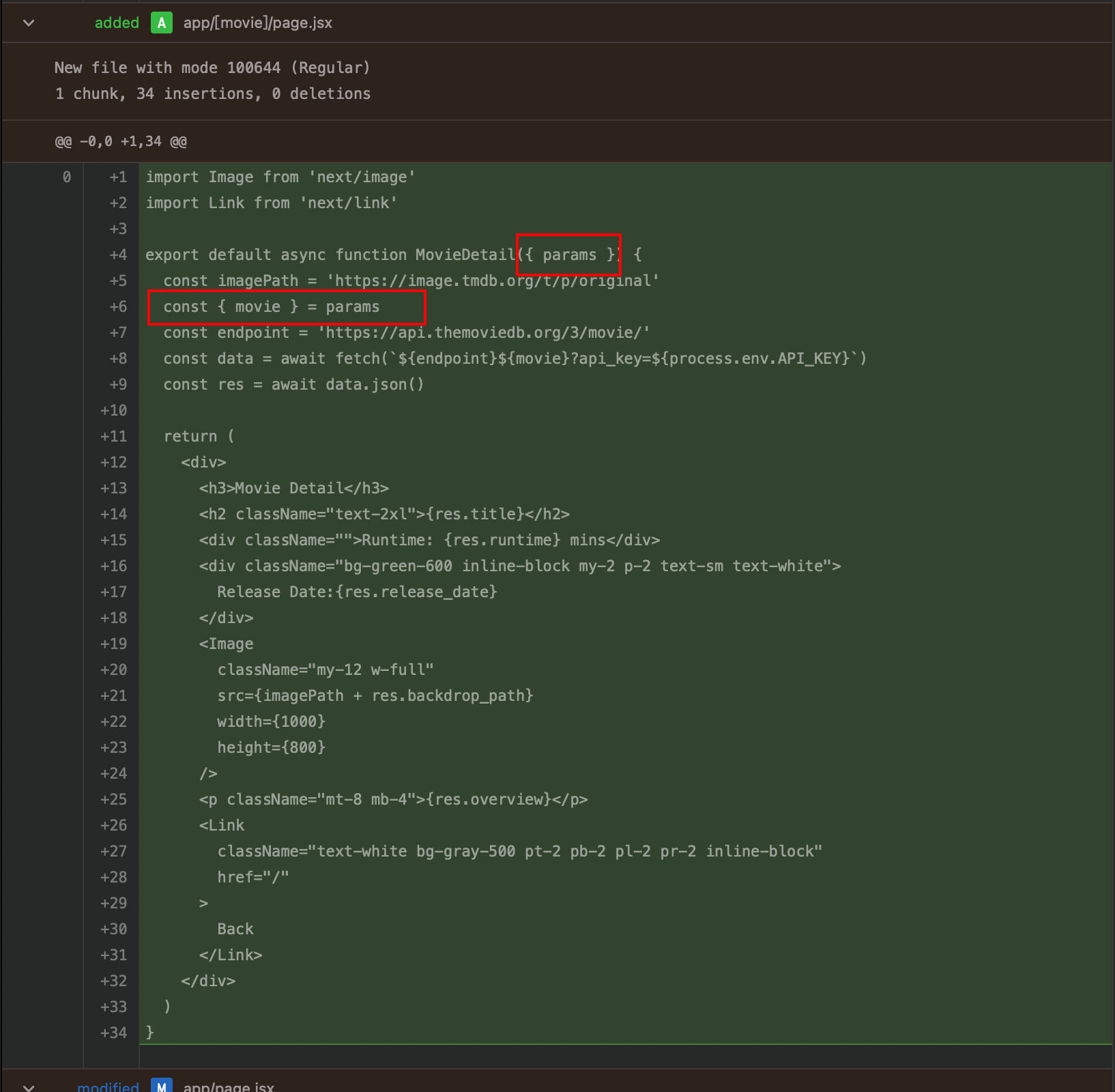
- fetch 電影單獨詳細頁資料
- 透過 params 取得父層傳給子層的內容
- 新增電影詳細頁樣式
建立電影詳細頁資料夾 [movie]

電影詳細頁的 id 可以透過 params 裡取得

設定下次載入頁面時是否需重新取得資料
// fetch 網址後的第2個參數是 next13 的功能,revalidate 數值會決定下次載入頁面時是否要重新獲取資料
// 若未設定則會拿之前 server 緩存的內容,設為 0 則會每次都去拿是否有新的資料
const data = await fetch(
`${endpoint}${movie}?api_key=${process.env.API_KEY}`,
{ next: { revalidate: 60 } }
)
建立預加載的內容
// generateStaticParams 函數可以與動態路由段結合使用,以定義路由段參數列表,這些參數將在構建時靜態生成,而不是在請求時按需生成。
/***
* @see https://beta.nextjs.org/docs/api-reference/generate-static-params
*/
export async function generateStaticParams() {
const endpoint = ‘https://api.themoviedb.org/3/movie/popular’
const data = await fetch(`${endpoint}?api_key=${process.env.API_KEY}`)
const res = await data.json()
return res.results.map((movie) => ({
movie: toString(movie.id),
}))
}