通常在瀏覽一些網站的首頁或列表頁時,經常會看到只有一行文字,多餘的文字會自動截段等效果,一般來説通常會由程式端來做處理,現在也可以經由css來達到一樣的效果:)
一般常見效果如下:

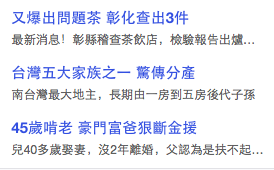
這效果很常見於新聞入口網站,以上截圖截自yahoo的即時新聞。
使用CSS來截段過長的文字
重點在對div設定寬度,然後超過的部份用css將超過的文字隱藏。
white-space: nowrap; /*段落不自動換行*/
overflow: hidden; /*超過寬度隱藏*/
text-overflow: ellipsis; /*文字省略號*/
實作效果可以參考下方的 Codepen
瀏覽器支援程度
各家瀏覽器對 text-overflow: ellipsis; 這個CSS3的屬性支援的程度還不錯,要查詢相關支援可在 Can I use 這個好用的網站查詢