Flexbox布局官方稱之為CSS Flexible Box布局模塊他是CSS3中的一種新的布局模式。Flexbox可以控制未知容器元素的對齊方式,排列方向,排列順序等,甚至是在未知大小的容器也能這樣做。Flex容器的主要特點是能夠修改其子元素(Flex item)的寬度或高度,使其在不同的屏幕尺寸中填補可用的空間。
許多設計人員和開發人員發現使用Flexbox來布局更容易,可以使用更少的代碼,更簡單的方式實現更複雜的布局,也使整個開發過程更為簡。Flexbox布局算法基于水平或垂直的塊或行内元素来布局。Flexbox布局常用于小的應用程序组件之中,而CSS Grid布局模塊將應用于大規模的布局之中。
基礎知識
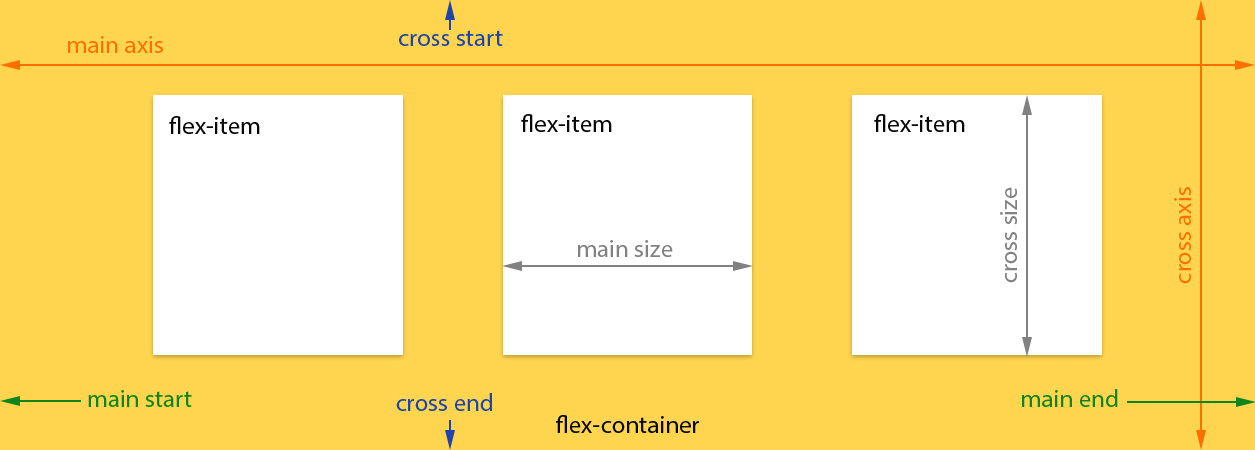
在介绍flexbox属性之前,先簡單介绍flexbox模塊。Flex布局主要有父容器和它的直接子元素组成,其中父容器被稱之為flex容器,而其直接的子元素稱作為flex項目。

上圖你可以看到Flexbox的屬性以及描述flex容器和flex項目的術語。如果你想了解有關這方面更詳细的信息,可以閱讀W3C官方中有關于Flexbox模塊的相關資料。
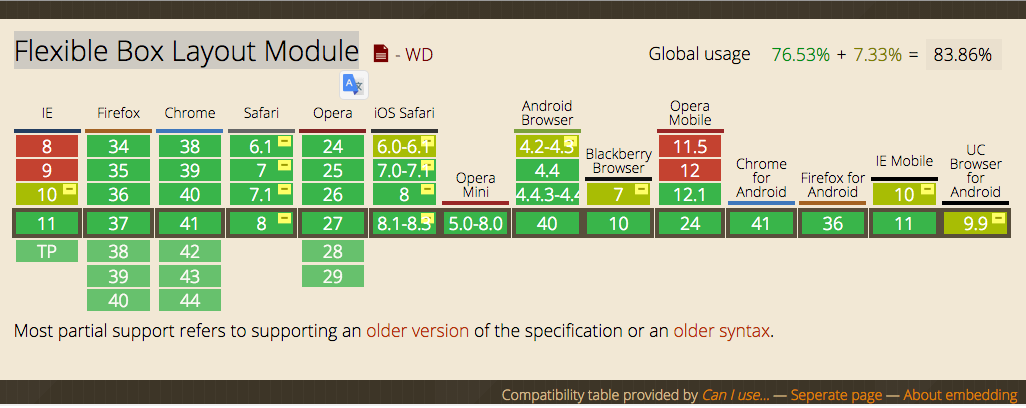
如何flexbox兼容新舊瀏覽器可參考這篇文章
各瀏覽器的兼容性及對新的flexbox的支持情況:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with
-webkit-) - Android 4.4+
- iOS 7.1+ (prefixed with
-webkit-)

flexbox相關屬性在移動端運用中,对2009年的语法规范支持度较强,而最新語法部分属性在移動端支持較差。如果要在移動端使用此属性,建議使用2009年語法版本。
使用方法
使用Flexbox布局只要在父容器元素上設置display屬性:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
如果你想將其設置為一個内聯元素時,可以像下面這樣使用:
.flex-container {display: -webkit-inline-flex; /* Safari */ display: inline-flex; }
注意:這屬性只要設置在父容器上,其所有子元素將自動成為Flex项目。
flex容器屬性
flex-direction
這個屬性主要設置flex容器的主軸方向,指定flex項目在flex容器中的排列方式。flex容器的主軸方向主要有水平和縱向2種。
屬性值:
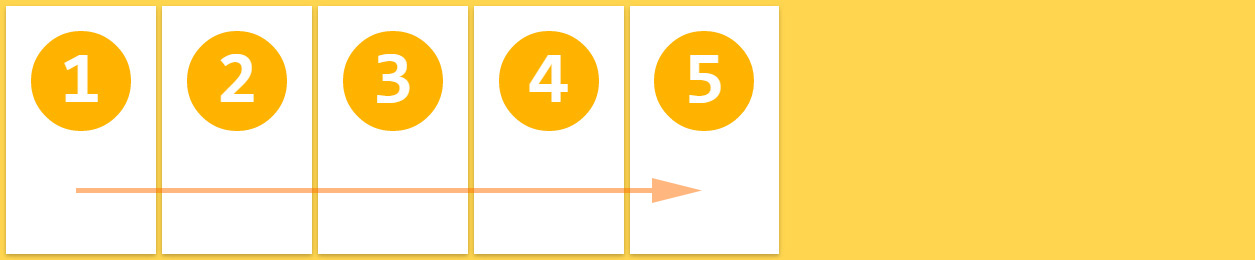
.flex-container { -webkit-flex-direction: row; /* Safari */ flex-direction: row; }
flex項目在ltr上下文中從左向右排在一行:

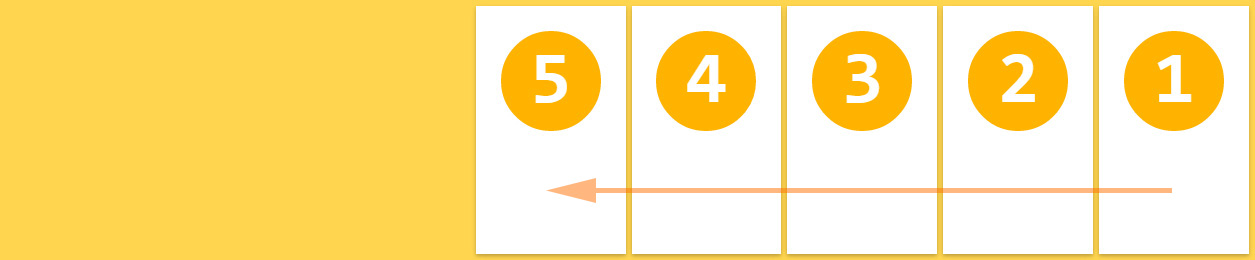
.flex-container { -webkit-flex-direction: row-reverse; /* Safari */ flex-direction: row-reverse; }
flex項目在rtl上下文中從右向左排在一行:

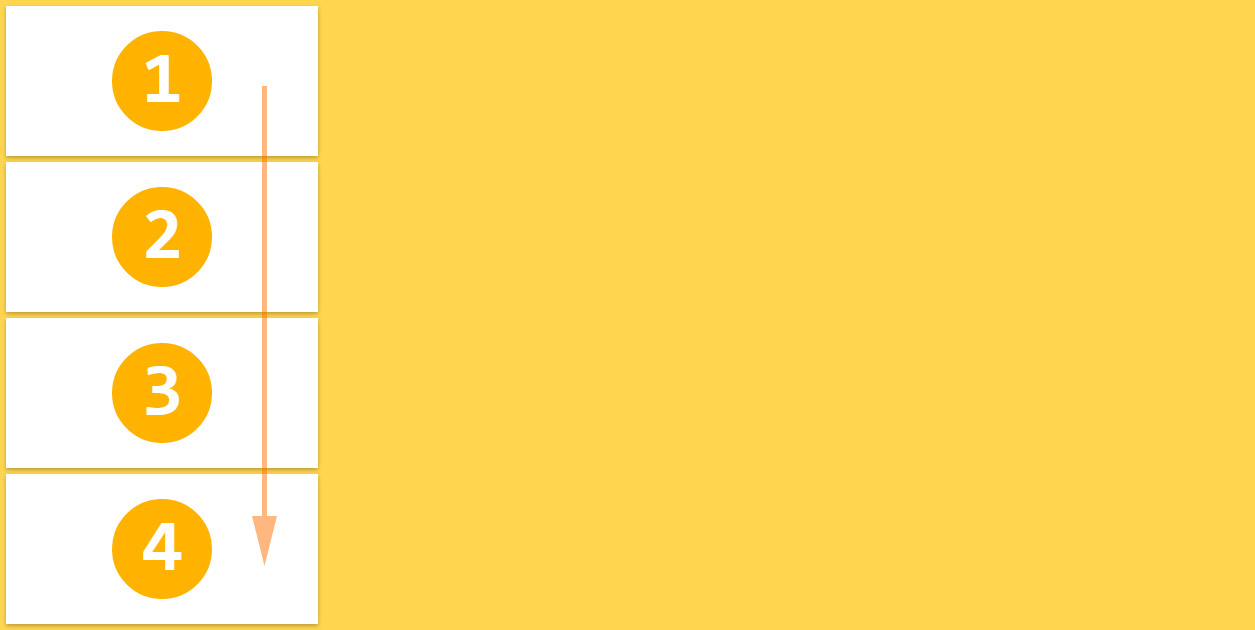
.flex-container { -webkit-flex-direction: column; /* Safari */ flex-direction: column; }
flex項目從上到下排在一列中:

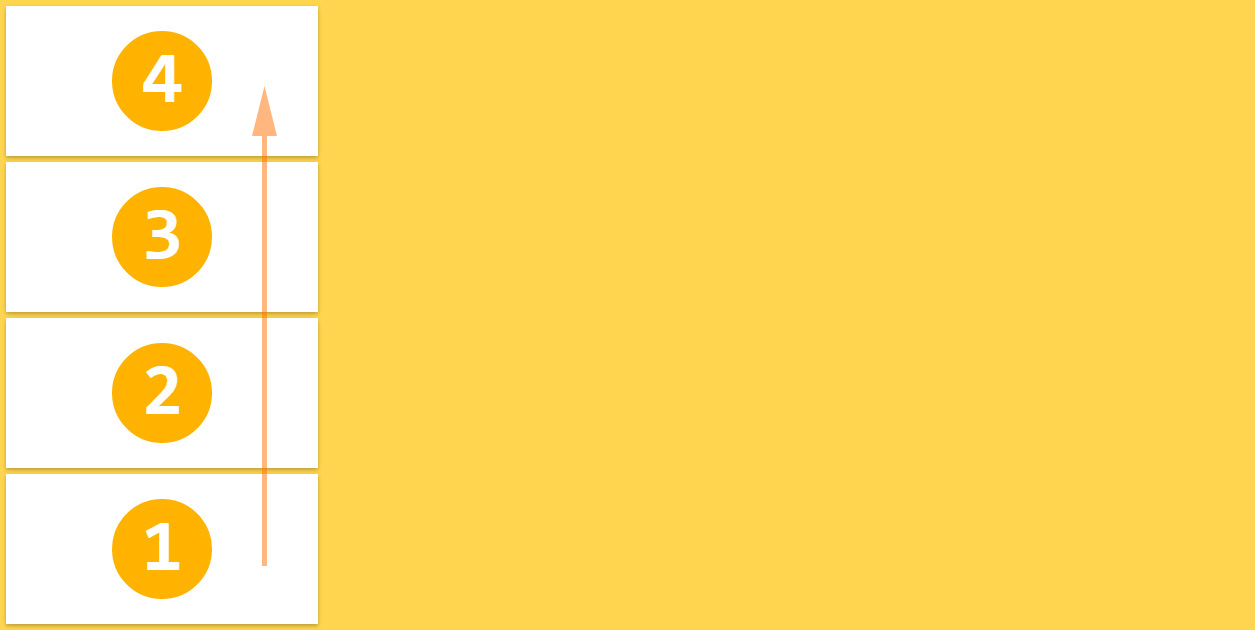
.flex-container { -webkit-flex-direction: column-reverse; /* Safari */ flex-direction: column-reverse; }
flex項目從下到上排在一列中:
其默認值為:row
注意:row和row-reverse依賴其寫作模式,如果在rtl上下文方式下,他們都將分别被逆轉。

flex-wrap
flex項目在flex容器中默認是只顯示一行。如果希望控制flex項目在flex容器中按一行或多行排列,可以使用flex-wrap屬性。
屬性值:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
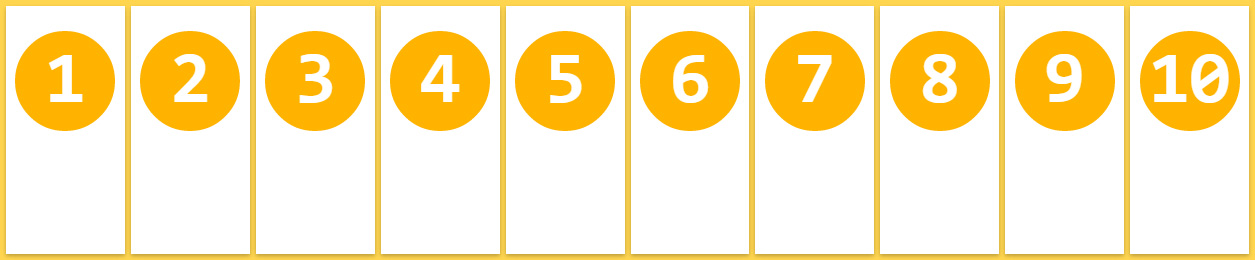
Flex項目在flex容器中顯示成一行,flex項目什麼自動缩減来適應flex容器的宽度。
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
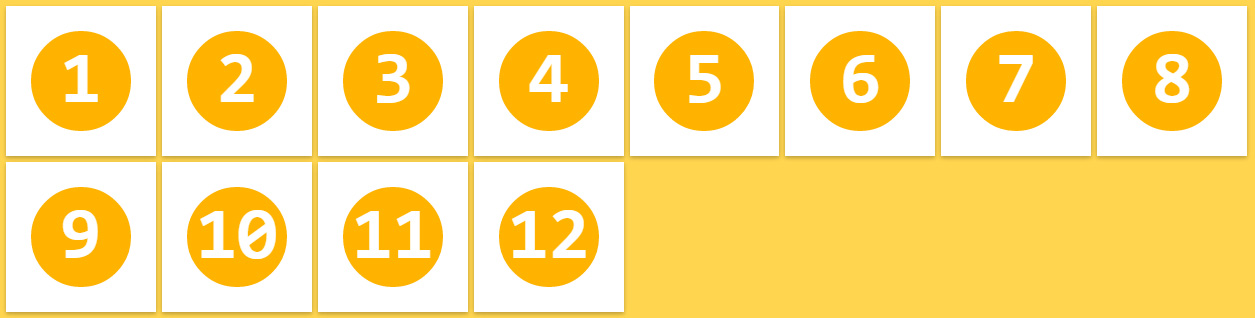
Flex项目從左到右和從上到下在flex容器中多行顯示。

.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex項目從左到右和從下到上在flex容器中多行顯示:
默認值:nowrap
注意: 这些屬性依賴于寫作模式,在rtl上下文背景,他們將分别被逆轉。

flex-flow
這個屬性是flex-direction和flex-wrap屬性的简寫。
屬性值:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
默認值:row nowrap
justify-content
justify-content屬性用来指定flex項目在flex容器沿着主軸在當前行的對齊方式。
屬性值:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
在ltr上下文方式下,flex項目向flex容器的左邊靠齊。

.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
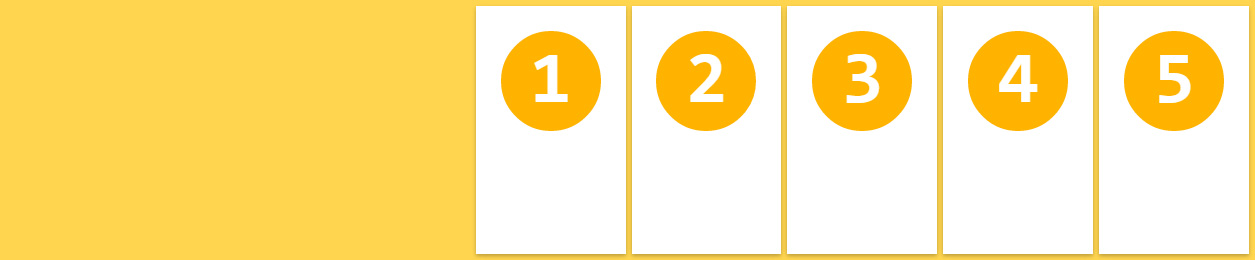
在ltr上下文方式下,flex項目向flex容器的右邊靠齊。
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
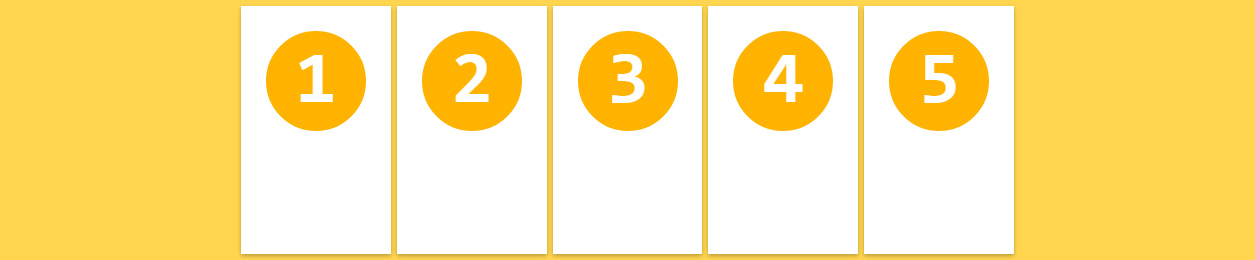
Flex項目在flex容器中居中對齊。
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
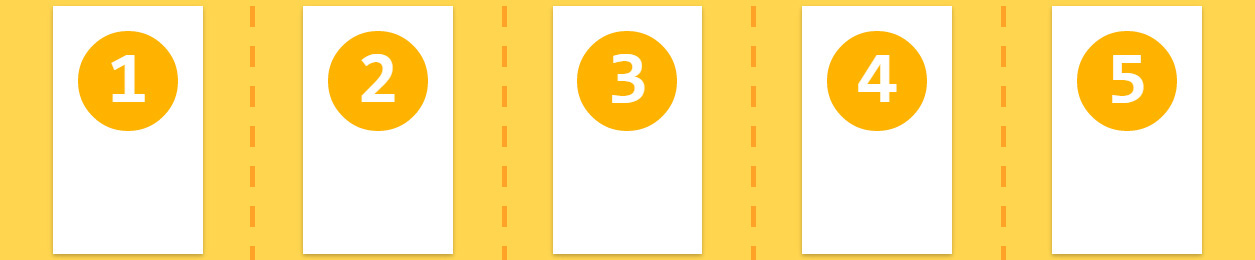
Flex項目之間間距相對,第一個和最後一個flex項目向flex容器的邊缘對齊。
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex項目前後相等的空間顯示在flex容器中。
第一個Flex項目左邊的間距和最後一個Flex項目右邊的間距是其他相相鄰flex項目之間間的一半。
默認值:flex-start

align-items
Flex項目在容器侧轴對齊方式,類似于justify-content,只不過不是水平方向,而是縱向。這個屬性可以設置所有flex項目對齊方式,並且包括匿名元素。
属性值:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
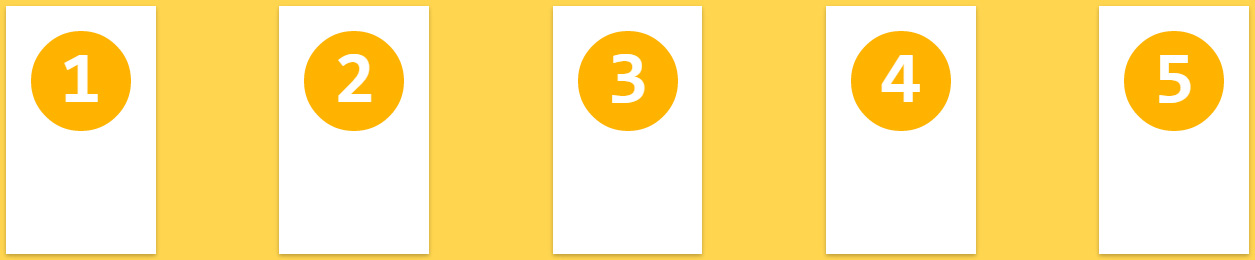
Flex項目沿着flex容器側軸方向填滿整个flex容器高度(或寬度)
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
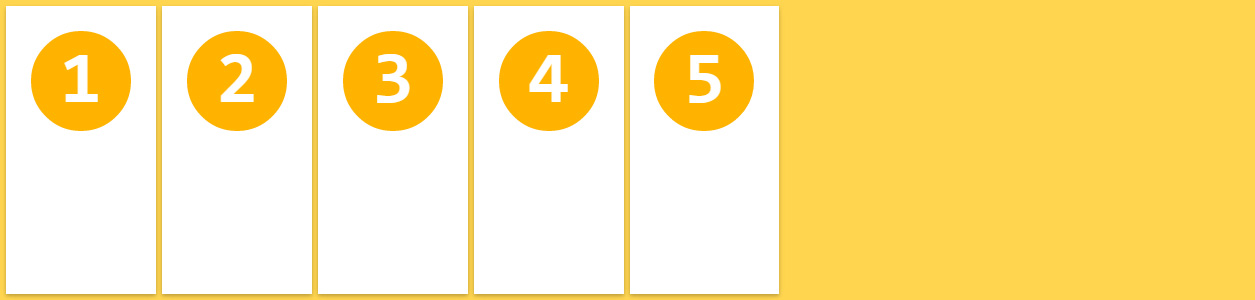
Flex項目排列在flex容器側軸開始處。
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex項目排列在flex容器側軸结束處。

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
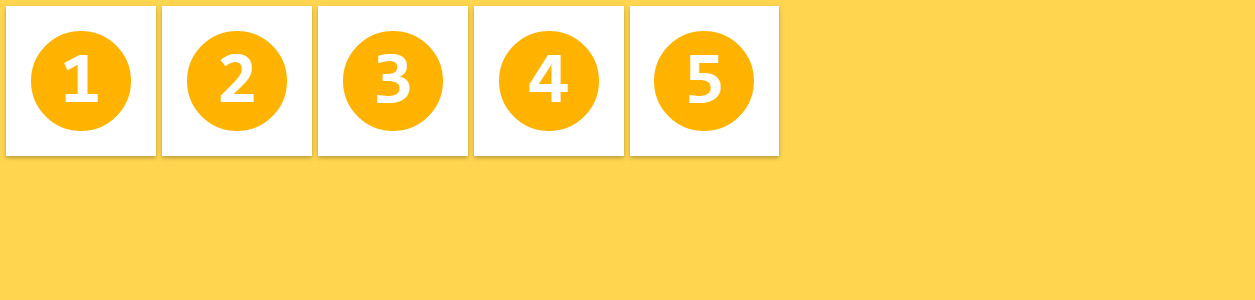
Flex項目排列在flex容器側軸中間處
.flex-container { -webkit-align-items: baseline; /* Safari */ align-items: baseline; }
Flex項目按文本基線在flex容器側軸中排列。
默認值:stretch

align-content
align-content屬性將flex容器内的行在flex容器中側軸排列方式,類似于justify-content在主軸方向的單個Flex項目對齊方式。
Flex項目在flex容器中多行顯示行,其多行在flex容器的側軸方向對齊方式。
屬性值:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex項目行在flex容器側軸按分布式空間排列,

.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Flex項目在flex容器側軸開始處排列。
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Flex項目在flex容器侧軸末尾處排列。

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Flex項目行沿flex容器側軸中間排列。
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Flex項目行與行之間間距相等,並且flex項目行第一行排在flex容器項軸開始之處,flex項目行最後一行排在flex容器侧軸末尾之處。
默認值:stretch
注意:這個屬性只有當flex容器有多行flex項目時才生效,如果flex容器只有一行flex項目,這個屬性没有效果。

flex容器無效屬性
- 所有
column-*屬性在flex容器上都不生效 - flex容器上不能使用
::first-line和::first-letter偽元素
Flex項目屬性
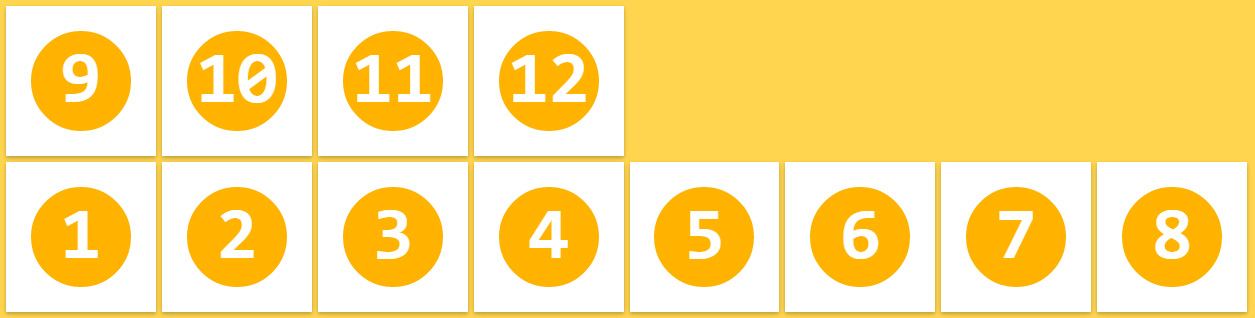
order
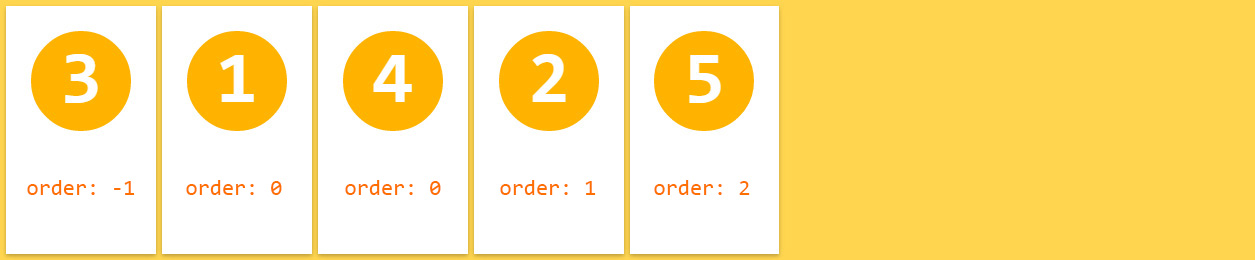
order屬性是用来控制flex容器中flex項目的排列顺序。默認情况flex項目在flex容器的順序是flex項目出现的順序。
屬性值:
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}
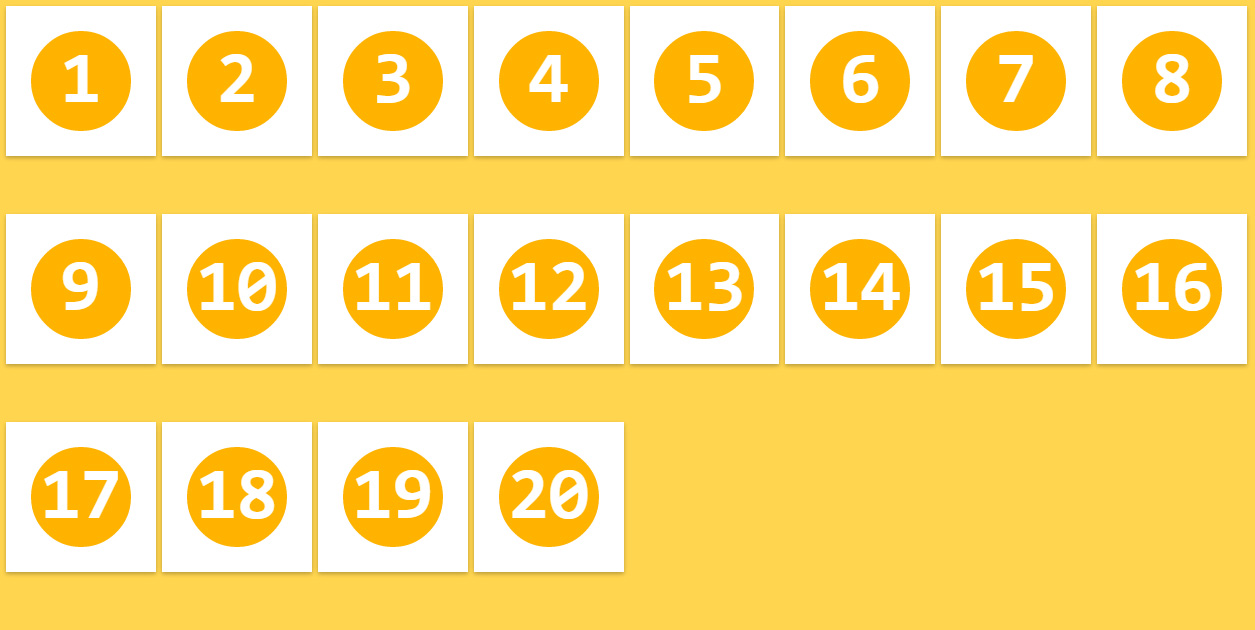
Flex项目可以使用這個簡單的屬性重新排序,而不需要重新修改HTML代碼。
默認值: 0

flex-grow
這個屬性用来指定 flex項目的放大比例,其决定了flex項目相對flex容器自由空間進行放大。
屬性值:
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
}
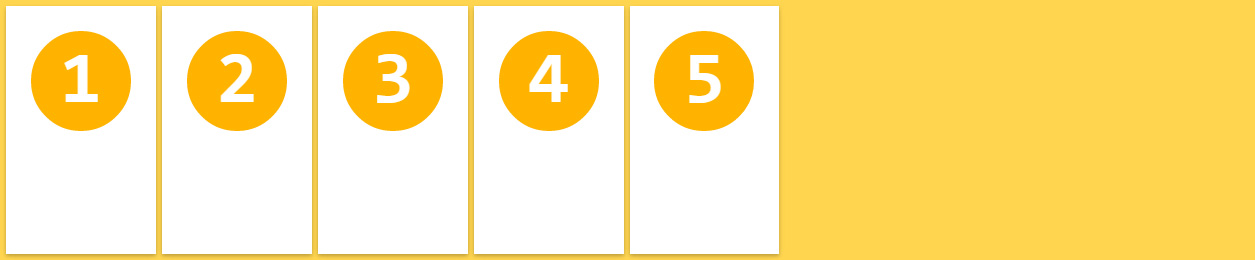
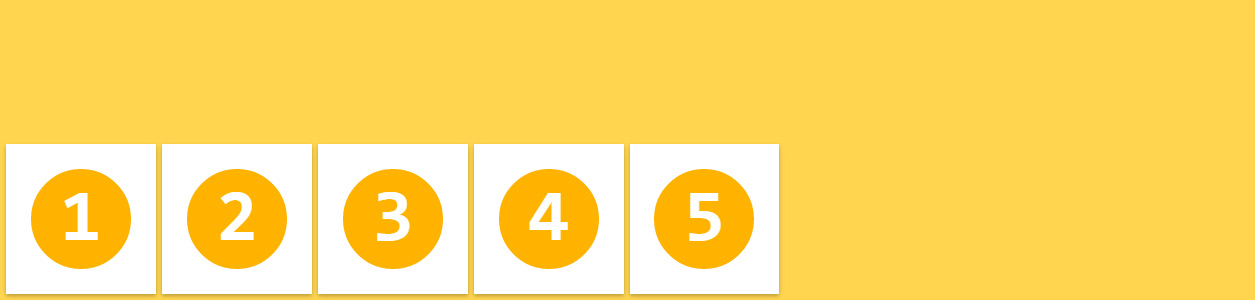
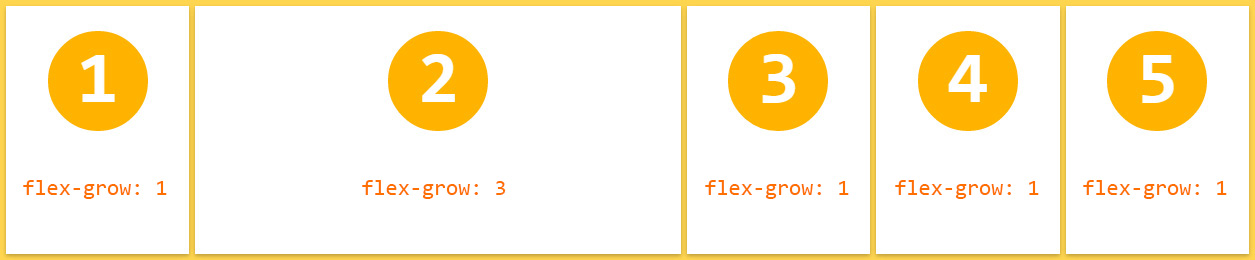
如果所有flex項目的flex-grow值相同,那麼flex項目在flex容器中具有相同的尺寸。

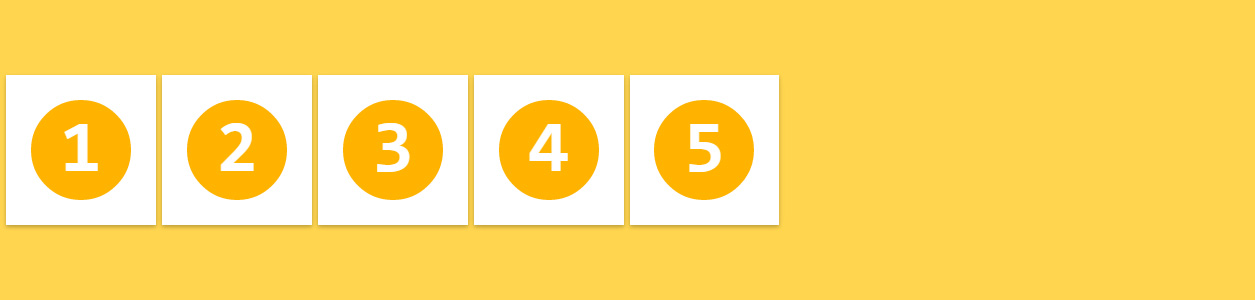
第二个flex項目相對于其他的flex項目占有更多的空间。
默認值: 0
注意:負數無效。

flex-shrink
flex-shrink屬性用来指定flex項目缩小比例。決定了flex項目將會相對于其他flex項目在flex容器空間不足之下自動收缩。
屬性值:
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
}
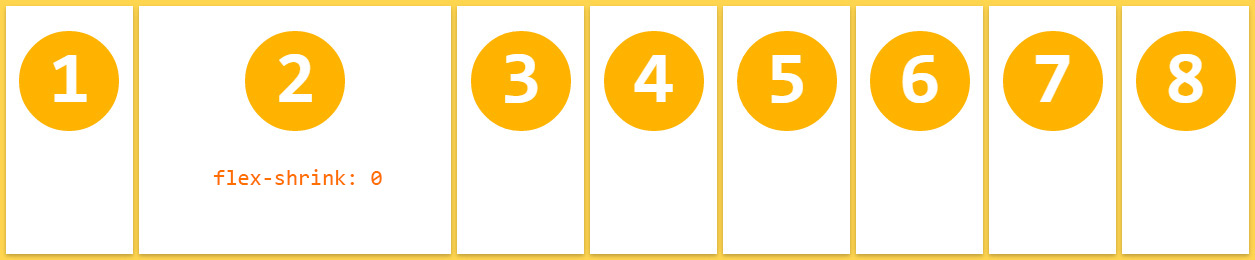
默認情况之下,所有flex項目都可以收缩,但如果將他們設置為0時,他們不會缩小會保持原來的大小。
默認值:0
注意:負數無效。

flex-basis
這個屬性和width和height屬性相同,用來指定flex項目的大小。
屬性值:
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}
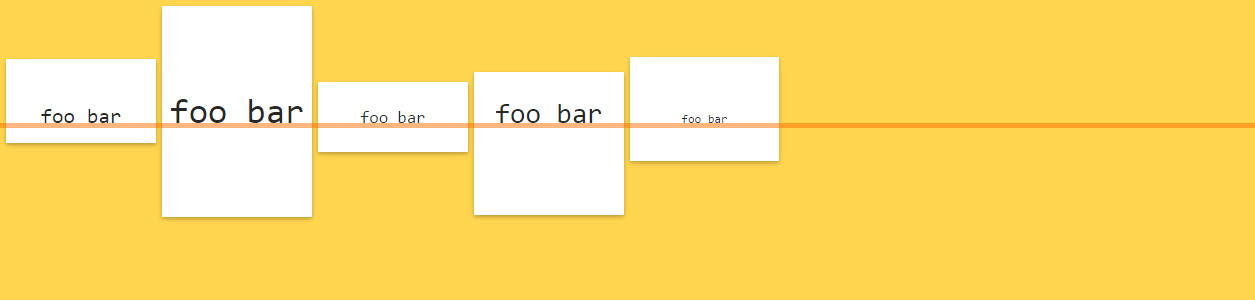
flex-basis指定了第四個flex项目的初始尺寸。
默認值:auto
注意:取值為auto時還有一个問題有待于將來解決。

flex
這個屬性是flex-grow、flex-shrink和flex-basis屬性的簡寫。其他值可以設置為auto(1 1 auto)和non(0 0 auto)。
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
默認值:0 1 auto
** 注意:*W3C鼓勵使用簡寫方式,而不是使用單獨的屬性,可以使用簡寫重置不明組件一起使用。
align-self
使用align-self屬性可以指定flex項目自身的對齊方式或者使用align-items來指定單個flex項目。使用align-items對齊方式來解釋flex容器,能更好的理解他們的值。
屬性值:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
第三個和第四個flex項目使用align-self屬性覆蓋了其默認的對齊方式。
默認值:auto
注意:align-self取值為auto值時,flex項目對齊方式會根據其父元素align-items来決定。如果其元素设置為stretch值時或没有父元素時,align-self的值為auto時將無齊方式一說。

flex項目無效屬性
float,clear和vertical-align屬性應用在flex項目上將會無效和無法將其out-of-flow
本文根據@ Dimitar Stojanov的《A Visual Guide to CSS3 Flexbox Properties》由 w3cplus所譯,英文出處:https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties。簡中出處:http://www.w3cplus.com/css3/a-visual-guide-to-css3-flexbox-properties.html
更多FlexBox 布局解說 請詳見w3cplus