在Codekit更新到2.1.4後,Foundation會出現編譯錯誤……

會變成無法將 global.scss 這支scss一起編譯進去
導致整個版面錯誤 🙁
在codekit官網上的Version History有提到這點的解決方式:
Version 2.1.5 (17756)
5 SEPTEMBER 2014
- Sass updated to 3.4.3 (which was released yesterday, right after the CodeKit update). This resolves several bugs in Sass.
- WARNING: The current release of Zurb Foundation is broken when compiling with Sass 3.4+. Fortunately, the fix is very easy. See this thread for the one-line change to make.
- Sass deprecated the old behavior back at the start of 2014 but Zurb still hasn’t updated their code.
- In related news, I nominate the Zurb Foundation team for the ALS Ice Bucket Challenge.
依上述作法實作筆記如下:
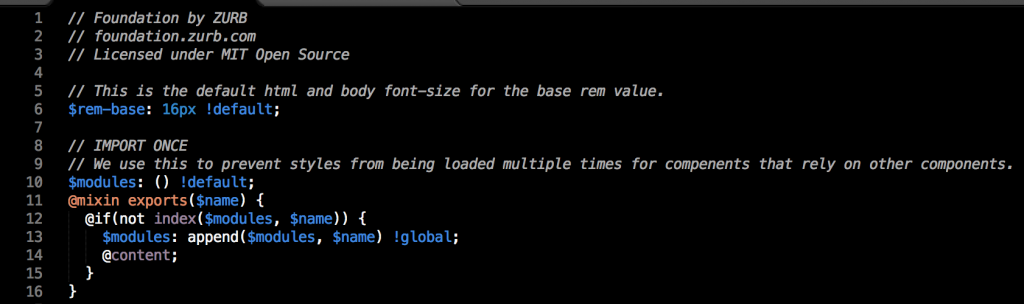
- 先找到並開啟_functions.scss ‘scss/foundation/_functions.scss’
- 替換第12行的程式碼,改成如下:
$modules: () !default; @mixin exports($name) { @if(not index($modules, $name)) { $modules: append($modules, $name) !global; @content; } } -
安裝compass gem install compass -v 1.0.0 - 完成,版面回復原來樣貌 🙂
參考資料來源:
https://github.com/zurb/foundation/issues/5636
compass 安裝 http://compass-style.org/install/
進階參考文章: