平時在製作頁面的時候,總會碰到有的元素是100%的寬度。眾所周知,如果元素寬度為100%時,其自身不帶其他盒模型屬性設置還好,要是有別的,那將導致盒子撐破。比如說,有一個邊框,或者說有margin和padding,這些都會讓你的盒子撐破。我們換句話來說,如果你的元素寬度是100%時,只要你在元素中添加了border,padding,margin任何一值,都將會把元素盒子撐破(標準模式下,除IE怪異模式)。這樣一來就會相當的麻煩,平時我們碰到這樣的現象時,也是相當的謹慎,有時甚至無法解決,只能通過改變結構來實現。就算你通過繁瑣的方法實現了,但有於瀏覽器的兼容性而導致最終效果不一致。雖然CSS3屬性中的box-sizing在一定程度上解決這樣的問題,其實今天的calc()函數功能實現上面的效果來得更簡單。
什麼是calc()?
學習calc()之前,我們有必要先知道calc()是什麼?只有知道了他是個什麼東東?在實際運用中更好的使用他。
calc()從字面我們可以把他理解為一個函數function。其實calc是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比如說,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設置動態值。為何說是動態值呢?因為我們使用的表達式來得到的值。不過calc()最大的好處就是用在流體佈局上,可以通過calc()計算得到元素的寬度。
calc()能做什麼?
calc()能讓你給元素的做計算,你可以給一個div元素,使用百分比、em、px和rem單位值計算出其寬度或者高度,比如說“width:calc(50% + 2em)”,這樣一來你就不用考慮元素DIV的寬度值到底是多少,而把這個煩人的任務交由瀏覽器去計算。
calc()語法
calc()語法非常簡單,就像我們小時候學加(+)、減(-)、乘(*)、除(/)一樣,使用數學表達式來表示:
.elm {
width: calc(expression);
}
其中”expression”是一個表達式,用來計算長度的表達式。
calc()的運算規則
calc()使用通用的數學運算規則,但是也提供更智能的功能:
使用“+”、“-”、“*” 和“/”四則運算;
可以使用百分比、px、em、rem等單位;
可以混合使用各種單位進行計算;
表達式中有“+”和“-”時,其前後必須要有空格,如”widht: calc(12%+5em)”這種沒有空格的寫法是錯誤的;
表達式中有“*”和“/”時,其前後可以沒有空格,但建議留有空格。
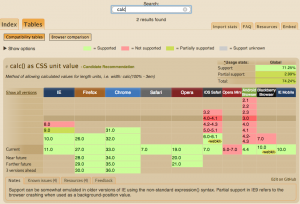
瀏覽器的兼容性
瀏覽器對calc()的兼容性還算不錯,在IE9+、FF4.0+、Chrome19+、Safari6+都得到較好支持,同樣需要在其前面加上各瀏覽器廠商的識別符。
實際使用時,同樣需要添加瀏覽器的前綴
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
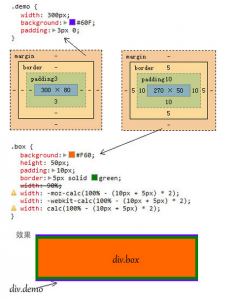
實際運用如下:
為了解決撐破容器的問題,以前我們只能去計算div.box的寬度,用容器寬度減去padding和border的值,但有時候,我們苦於不知道元素的總寬度,比如說是自適應的佈局,只知道一個百分值,但其他的值又是px之類的值,這就是難點,死卡住了。隨著CSS3的出現,其中利用box-sizing來改變元素的盒模型類型實使實現效果,但今天我們學習的calc()方法更是方便。
知道總寬度是100%,在這個基礎上減去boder的寬度(5px * 2 = 10px),在減去padding的寬度(10px * 2 = 20px),即”100% – (10px + 5px) * 2 = 30px” ,最終得到的值就是div.box的width值:
教學內文轉載w3cplus